- Что такое метатег?
- Как использовать метатеги
- Описание метатега
- Использование noindex и nofollow
- Другие функции метатега
- Метатег контент-язык
- Тип содержимого метатега
- Автор метатега
- Ответ метатега к
- Перенаправление страницы
- Редирект 301 с PHP
- заключение
Привет всем, в этой статье мы немного поговорим о том, что такое метатеги HTML ,
Что такое метатег?
Мета-теги - это строки HTML-кода, которые описывают содержание вашего сайта для поисковых систем. Именно в них вы вводите ключевые слова, которые помогут пользователям, например, найти вас в поиске. Через них вы также можете заявить о своем авторстве в исходном коде.
С ростом роста SEO разработчики стали уделять больше внимания метатегам, поскольку поняли, что они очень важны для позиционирования сайта в поисковых системах.
Давайте посмотрим основные метатеги и их функции?
Как использовать метатеги
Мета-теги должны быть включены в тег <head>, как мы видим в листинге 1.
Листинг 1 : Куда вставить метатеги
Метатеги - что они и как использовать? </ Title> <meta name = "author" content = "Ricardo Arrigoni"> <meta name = "description" content = "Метатеги - Что такое и как их использовать - Строка кода "> <meta name =" ключевые слова "content =" сайты, сеть, метатег, код, html "> </ head>
Как мы видим, это очень просто реализовать в коде, самое сложное в этом состоит в том, чтобы понять один за другим, давайте начнем с описания?
Описание метатега
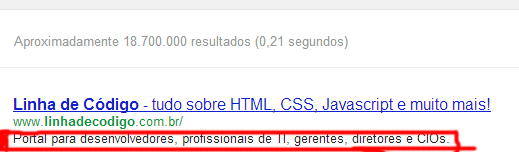
Давайте начнем с обсуждения мета-тега описания, который является не чем иным, как описанием вашей страницы. Именно содержание, которое вы вводите в него, будет отображаться под заголовком в поисковых системах, как мы можем видеть на следующем рисунке:

Рисунок 1 : описание метатега
При создании мета-тега описания старайтесь поддерживать ограничение примерно в 90 символов.
Ниже приведен пример мета-описания:
Листинг 2 : Описание метатега
<meta name = "description" content = "Метатеги - что это такое и как их использовать - строка кода">
Использование noindex и nofollow
В некоторых случаях мы хотим, чтобы наш сайт / страница не индексировались поисковыми системами. Наиболее эффективный способ сделать это - использовать файл robots.txt, но в нашей статье я покажу вам, как сделать то же самое с помощью мета-тегов.
Листинг 3 : Использование noindex и nofollow
<meta name = "robots" content = "index, follow"> <meta name = "robots" content = "noindex, follow"> <meta name = robots "content =" noindex, nofollow "> <meta name =" robots "content =" noarchive ">
В приведенном выше коде значения «index» и «noindex» относятся к обработке домашней страницы: должна ли поисковая система включать ее в результаты.
Значения «follow» и «nofollow» относятся к ссылкам на главной странице, независимо от того, должны ли они быть посещены и проиндексированы или нет, т.е.
Код <meta name = "robots" content = "index, follow"> Индексирует домашнюю страницу и все страницы, на которые она ссылается, уже код <meta name = "robots" content = "noindex, follow"> no индексирует домашнюю страницу, но индексирует страницы, на которые она ссылается.
Если вы не хотите, чтобы поисковые системы находили ваш сайт, используйте следующий код:
Листинг 4 : Запрет поисковым системам найти ваш сайт
<meta name = "robots" content = "noindex, nofollow">
Но если вы хотите, чтобы только Google не нашел ваш сайт, а другие поисковые системы нашли вас, просто используйте следующий код:
Листинг 5 : Запрет Google найти вас в поиске
<meta name = "googlebot" content = "noindex, nofollow">
Подавляющее большинство поисковых систем хранят копию вашей кэшированной страницы для оптимизации поиска. Если вы не хотите, чтобы браузеры делали это, вы можете использовать следующий тег:
Листинг 6 : Не хранить кэшированную копию страницы
<meta name = "robots" content = "noarchive">
Другие функции метатега
В дополнение к определению раскрытия вашего сайта в поисковых системах, метатеги также служат для других целей, в основном предоставляют дополнительную информацию о вашем сайте, ниже мы увидим некоторые из этих других функций:
Метатег контент-язык
Этот метатег отвечает за определение основного языка, на котором была написана ваша страница. Этот тег - то, что заставляет поисковые системы размещать вашу страницу в поиске в соответствии с соответствующим языком поиска и вашим сайтом, а также направлять браузеры в вопросе акцентов и т. Д.
Ниже я приведу список некоторых возможных значений для этого метатега:
- pt - английский
- en - бразильский португальский
- en - английский
- en-us - американский английский
- en-gb - британский английский
- фр - французский
- из - немецкий
- es - испанский
- это - итальянский
- ru - русский
- ж - китайский
- я - японский
Вот как использовать этот метатег:
Листинг 7 : Язык содержимого метатега
<meta http-equ = "content-language" content = "en-us">
Тип содержимого метатега
Определяет тип содержимого страницы и набор символов, который она использует. Мы рекомендуем использовать этот метатег на каждой странице вашего сайта, поскольку он гарантирует, что браузеры будут обрабатывать ваш документ наиболее подходящим способом, особенно когда вы используете формы для отправки информации между страницами.
Листинг 8 : метатег типа содержимого
<meta http-equ = "content-type" content = "text / html; charset = iso-8859-1">
Автор метатега
Автор метатега отвечает за то, кто является автором сайта, который создал и разработал эту конкретную страницу.
Я считаю этот тег очень важным, поскольку он может быть полезен, когда кто-то ищет ваше имя в поисковой системе или когда веб-сайт вашего клиента не имеет прямого контакта с разработчиком.
Вот как это использовать:
Листинг 9 : Автор метатега
<meta name = "author" content = "Рикардо Арригони">
Ответ метатега к
Этот метатег отвечает за указание адреса электронной почты для связи с владельцем сайта. Как и в случае с автором тега, разница в том, что в этом случае ответственность несет не разработчик страницы.
Листинг 10 : Ответ метатега на
<meta name = "reply-to" content = "[email protected]">
Перенаправление страницы
Когда мы хотим сделать перенаправление страницы, то есть когда пользователь заходит на страницу, я хочу, чтобы она была перенаправлена на другую, есть мета-тег обновления , использующий одну строку, как мы видим в листинге 11.
Листинг 11 : Обновление метатега
<meta http-equ = "refresh" content = "2; url = http: //www.meunovosite.com /">
Приведенный выше код указывает, что пользователь будет перенаправлен на url = http: //www.meunovosite.com/ через 2 секунды content = "2. Если вы хотите, чтобы на вашей странице было автоматическое обновление, В определенное время мы должны использовать тот же метатег, но с более длительным временем и привязкой к той же странице, поэтому он будет выполнять автоматическое обновление.
Редирект 301 с PHP
Хотя метатег обновления работает очень хорошо, с точки зрения SEO рекомендуется, чтобы перенаправление 301 выполнялось на страницах, которые мы хотим перенаправить. Эта процедура дает большую гарантию того, что браузер понимает, что это перенаправление, уменьшая вероятность проблем при индексации сайта.
Есть несколько языков, на которых мы можем это сделать, в нашем примере я покажу вам, как это сделать с помощью PHP ,
Листинг 12 : Перенаправление 301 с PHP
<? Заголовок («HTTP / 1.1 301 перемещен навсегда»); Заголовок («Местоположение: http://www.meunovosite.com.br/»); ?>
Таким образом, в дополнение к перенаправлению, вся релевантность этой страницы рядом с поисковыми системами будет передана на новую страницу.
заключение
Мета-теги - это набор очень важного кода, который часто упускают из виду разработчики, когда дело доходит до размещения веб-сайта в Интернете. В этой статье я попытался объяснить основные метатеги и то, как их использовать на вашем сайте, тем самым улучшая ваше общение с поисковыми системами, в основном.
Надеюсь, вам понравилась статья и увидимся в следующий раз.
Рикардо Арригони - Code Columnist и разработчик внештатного фрилансера ,
Похожие
Как использовать эффективные метатеги... метатега. Хотя метатеги сами по себе не могут гарантировать полную оптимизацию веб-сайта, их важно иметь как часть вашего арсенала для поисковой оптимизации. Значение мета-тега заголовка Существует несколько типов мета-тегов, однако наиболее важны три из них. Одним из них является метатег заголовка - как для целей SEO, так и для перехода на ваш веб-сайт. Поисковые системы не только придают тегу title важное значение при ранжировании вашего сайта, но и Что такое SEO?
... кетинга, вы, вероятно, слышали термин SEO в последние годы. SEO означает оптимизацию поисковых систем, имея в виду практику увеличения рейтинга веб-страницы вашей компании в Google и других популярных поисковых системах. Понимание SEO и его эффективное внедрение является ключевым в современной бизнес-среде - и простое программное обеспечение для управления проектами как Workzone может помочь. Успешное Что такое SEO и как оно работает
... такое SEO? Методы поисковой оптимизации, по мнению экспертов в этой области, в основном являются здравым смыслом - учитесь думать как поисковая система и удовлетворять то, что хочет поисковая система. Как работают поисковые системы? Мы сосредоточены на том, как Google выбирает, чтобы объяснить простым способом, что делает работу поисковых систем возможной. Google является наиболее используемым движком как в Португалии, так и в остальном мире, а также в других Что такое SEO - ВСЕ О СЕТИ
... чтобы сделать его более удобным для поисковых систем. Почему сайты должны нравиться поисковым системам? Потому что, когда сайту нравятся поисковые системы, он помещает определенные фразы высоко в результатах поиска, делая его более заметным и более интерактивным для пользователей. Около 80% новых посетителей достигают среднего сайта через поисковую систему. Поэтому, если мы создадим сайты, которые любят поисковые системы, мы привлечем много новых посетителей на наш сайт. Какие Как научиться SEO
Наличие веб-сайта, полностью использующего лучшие практики SEO, является неотъемлемой частью обеспечения его оптимальной эффективности. Знание того, как изучать SEO и его основы, может быть полезно для получения лучшего контроля над вашим сайтом и его способности привлекать интернет-трафик. Стоп-слова - как работают стоп-слова?
Во-первых, определение: Стоп-слова - это слова, которые могут считаться не относящимися к набору результатов, отображаемых при поиске в поисковой системе. Примеры:, и, из, для, с, без, был. Конечно, не имеет значения , зависит от выполненного поиска, потому что контекст поиска будет иметь все значение для каждого слова, используемого в исследовании. Но почему я поднимаю эту проблему? Потому что многие люди, которые стремятся что-то сделать Как вы определяете SEO?
... кационный курс по входящему маркетингу глава-9 С этой статьей мы собираемся начать новую часть нашего курса сертификации входящего маркетинга. Мы будем говорить об оптимизации ваших сайтов для поисковых систем. Когда вы ищете что-то, скорее всего, вы посещаете поисковую систему и вводите информацию. Затем эта поисковая система перенаправляет вас на страницу, на которой есть множество сайтов, соответствующих вашей информации. Эти веб-сайты появляются из-за входящей маркетинговой стратегии, Использование мета-тегов в HTML: некоторые основы и лучшие практики
Метаданные часто называют «данными о данных», и один из способов сделать это на веб-страницах - это тег <meta> , Содержимое мета-тегов обычно описывает информацию о HTML-странице, которая обычно не может быть представлена другими HTML-тегами. В дополнение к этому метатег можно также использовать для эмуляции заголовка ответа HTTP (например, перенаправление на другую страницу), Здравоохранение SEO, SEM и PPC: какая разница?
... что выделяет этот термин среди других. SEO предназначен для того, чтобы привлечь как можно больше органических или неоплачиваемых посетителей сайта. Что такое здравоохранение КПП? Термин «КПП» означает «оплата за клик». Это стратегия, используемая медицинскими организациями для привлечения внимания со стороны поисковых систем, таких как Google. SEO On-page: как оптимизировать свои страницы с помощью новой функциональности RD Station
Мы запустили новую функцию на RD Station, которая поможет вам оптимизировать страницы на вашем сайте и в блоге. С его помощью мы выполняем серию тестов, чтобы проверить, применяет ли ваша страница хорошие практики SEO, а затем мы ставим диагноз с проблемами и возможностями. Как использовать новый функционал Оптимизация страницы (SEO) доступно в меню RD Station Attract и работает очень просто. На первом этапе вам Что такое ползание? Разница между сканированием и индексированием для SEO
Что такое ползание? Сканирование (или поиск) - это когда Google или другая поисковая система отправляют бота на веб-страницу или в веб-сообщение и «читают» страницу. Не следует путать это с индексацией этой страницы. Сканирование - это первая часть того, как поисковая система распознает вашу страницу и показывает ее в результатах поиска. Однако сканирование вашей страницы не обязательно означает, что она была проиндексирована и будет найдена. Страницы сканируются
Комментарии
Что такое Alexa и что такое Alexa Rank?Что такое Alexa и что такое Alexa Rank? Alexa (приобретенная Amazon и влиятельным Jeff Bezos) - это компания, которая хранит данные о трафике по отношению к веб-сайтам и известна своей информацией о рейтинге сайтов, которая называется Alexa Rank . Рейтинг Alexa Global показывает, насколько популярен ваш сайт в мире, а рейтинг Alexa Local Rank показывает популярность в стране, где зарегистрирован домен. Здесь вы можете найти Alexa Rank на вашем собственном Но что такое на самом деле хороший контент или что такое хорошие тексты SEO?
Но что такое на самом деле хороший контент или что такое хорошие тексты SEO? Простой ответ: тексты, которые читаются . Это утверждение сначала вызывает много вопросов. Кто мои читатели, что их интересует и что ищут мои читатели? Подсказка: Конечно, плотность ключевых слов не составляет 2,435% →, что происходит из темного средневековья SEO и никогда не было добавленной стоимостью для пользователя! Чтобы выяснить, а затем создать идеально оптимизированный Теперь я знаю, что вы думаете: «PPC противоположен органическому SEO, так как же это метод вне страницы»?
Теперь я знаю, что вы думаете: «PPC противоположен органическому SEO, так как же это метод вне страницы»? Ну, вот почему я сохранил его до последнего, потому что, конечно, это не тот, который вы бы использовали сразу, это скорее план B , план резервного копирования на случай, если ничего не получится. КПП это все еще метод вне страницы, который значительно увеличит ваш трафик. Подумайте об этом, через несколько Чтобы постоянно наращивать трафик быстрыми темпами, вам нужно использовать термины для новичков, такие как «Как проиндексироваться в Google?
Чтобы постоянно наращивать трафик быстрыми темпами, вам нужно использовать термины для новичков, такие как «Как проиндексироваться в Google? ». Но трафик из этих типов терминов не будет превращать посетителей в клиентов. Эти ключевые слова составляют более 81% поискового трафика Нила Пателя, но он все еще ищет их, потому что он верит в брендинг и «длинную игру» (правило 7, которое я собираюсь выполнить обратитесь позже в этой статье). У Нила есть несколько предприятий, Что такое метатег?
Что такое метатег? Прежде всего, давайте сначала обсудим, что такое метатег и его важность для успеха вашего сайта. Метатег - это тот, который предоставляет метаданные о любом HTML-документе. Вы не найдете его на любой странице сайта. Тем не менее, это важно, так как дает информацию о странице. Он покажет создателя страницы, сколько раз она обновляется, что содержит страница и какие ключевые слова используются в содержании страницы. Важность генератора метатегов Что происходит, когда вы ссылаетесь только на одну версию мобильного сайта, но параметры URL позволяют использовать более одной версии страницы?
Что происходит, когда вы ссылаетесь только на одну версию мобильного сайта, но параметры URL позволяют использовать более одной версии страницы? Остальные индексируются, как и на этой странице - сайт: samsclub.com притворись игрой inurl: 1938 , Знаете ли вы, что есть также инструмент в консоли поиска Так как же вы - как маркетолог, который может не иметь полное понимание того, как работает индекс Google Найти и исправить проблемы с индексацией?
Что происходит, когда вы ссылаетесь только на одну версию мобильного сайта, но параметры URL позволяют использовать более одной версии страницы? Остальные индексируются, как и на этой странице - сайт: samsclub.com притворись игрой inurl: 1938 , Знаете ли вы, что есть также инструмент в консоли поиска Так что же это за модные ОС, такие как Ubuntu, Mint, Fedora, openSUSE и другие довольно графические ОС, которые люди называют разновидностями Linux?
Так что же это за модные ОС, такие как Ubuntu, Mint, Fedora, openSUSE и другие довольно графические ОС, которые люди называют разновидностями Linux? Ну, это Linux плюс менеджеры окон (обычно X Window) и среды рабочего стола, работающие поверх него, чтобы они выглядели и вели себя как оконная операционная система Mac или Windows. X Window предоставляет базовые сервисы управления окнами, а рабочий стол (обычно GNOME и KDE) предоставляет все причудливые украшения, которые делают его удобной альтернативой Вы представляете, что SEOBook (в основном) - это то же самое, что через пять-десять лет, как сейчас?
Вы представляете, что SEOBook (в основном) - это то же самое, что через пять-десять лет, как сейчас? В мое (короткое) время, как SEO, кажется, что единственное реальное заметное изменение - это один редизайн. Какие рыночные условия вы ожидаете, чтобы частично повлиять на ваш бизнес? Или вы будете в значительной степени игнорировать их и сдвигаться по мере их появления? Не обращая внимания на какую-либо конкретную компанию, Нужно ли использовать теги noindex и nofollow на моих маркетинговых целевых страницах?
Нужно ли использовать теги noindex и nofollow на моих маркетинговых целевых страницах? Я бы использовал noindex, если вы хотите, чтобы Google не индексировал ваши целевые страницы. Nofollow говорит Google не применять равные ссылки на контент, поэтому его использование зависит от того, хотите ли вы поддержать контент, предлагаемый на ваших маркетинговых целевых страницах. Это похоже на большую работу. Зачем мне вообще использовать маркетинговые целевые страницы? Что делают ваши конкуренты, и, что более важно, что они делают правильно?
Что делают ваши конкуренты, и, что более важно, что они делают правильно? Книга IV: SEO веб-дизайн Часть SEO разрабатывает вашу страницу должным образом. В этой книге мы научим вас, как лучше всего создать (или настроить) свою страницу для максимальной эффективности SEO. Книга V: Создание контента Одной из самых важных вещей, которые вам нужно сделать для своего веб-сайта, является создание контента. Часть SEO - это привлечение
Что такое метатег?
Давайте посмотрим основные метатеги и их функции?
Заголовок («HTTP / 1.1 301 перемещен навсегда»); Заголовок («Местоположение: http://www.meunovosite.com.br/»); ?
Акое SEO?
Как работают поисковые системы?
Почему сайты должны нравиться поисковым системам?
Стоп-слова - как работают стоп-слова?
Но почему я поднимаю эту проблему?
Что такое здравоохранение КПП?
Что такое Alexa и что такое Alexa Rank?


