Метаданные часто называют «данными о данных», и один из способов сделать это на веб-страницах - это тег <meta> , Содержимое мета-тегов обычно описывает информацию о HTML-странице, которая обычно не может быть представлена другими HTML-тегами. В дополнение к этому метатег можно также использовать для эмуляции заголовка ответа HTTP (например, перенаправление на другую страницу), и он имеет атрибуты, такие как http-эквивалент и charset, подробности которых подробно описаны на Сеть разработчиков Mozilla ,
В прошлом мета-теги использовались поисковыми системами для индексации веб-страниц на основе заголовка, описания и даже ключевых слов. В идеальном мире, если бы все использовали их честно, это послужило бы благом. Тем не менее, некоторые сайты начали злоупотреблять ими, набивая популярные ключевые слова в надежде получить лучшие результаты поиска. Google, признавая это, объявил в 2009 году, что они не используют мета ключевые слова или описания в своих алгоритмах поиска для ранжирования.
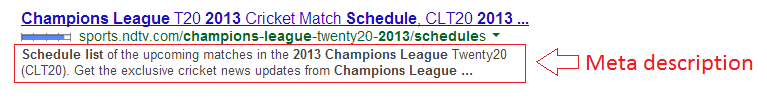
Несмотря на то, что метатеги описания не влияют на рейтинг поисковой системы, они появляются в результатах поиска. Это означает, что человек может прочитать ваше описание на странице результатов поиска, прежде чем перейти по вашей ссылке, показывая, что мета-описания должны быть написаны для людей, которые будут читать, а не для роботов, чтобы найти. Таким образом, хотя хорошее мета-описание не улучшит ваш рейтинг, оно повысит рейтинг кликов на ваш сайт со страниц поиска.

Также важно отметить, что не весь поисковый трафик генерируется Google, Bing и Yahoo. Думать о других (как Baidu ) тот придать вес метатегам , что составляет миллионы поисков в день.
Различные метатеги определяются путем изменения атрибут имени к действительному значению.
Наиболее часто используемый метатег используется для описания :
<meta name = "description" content = "Общее руководство по использованию мета-тегов на HTML-страницах">
В случае пустых описаний (или несуществующих) поисковые системы будут генерировать описание из содержимого страницы.
Вы также можете установить автора страницы, используя метатеги.
<meta name = "author" content = "Shaumik Daityari">
Атрибут charset используется для указания кодировки символов вашего контента. HTML-страница может иметь только одну кодировку. Для большинства веб-страниц вы должны использовать кодировку UTF-8.
<meta charset = "UTF-8">
Больше информации о кодировках символов и выбор кодировки символов можно найти на W3C.
Как уже упоминалось, метатеги могут использоваться для выполнения задачи заголовков HTTP, таких как перенаправление и обновление.
<meta http-equ = "refresh" content = "5; url = http: //www.sitepoint.com/">
Значение атрибута содержимого относится к временному интервалу в секундах до выполнения обновления. URL-адрес может быть одинаковым или различным в зависимости от того, хотите ли вы обновить страницу или перенаправить на новую. Вы также можете оставить URL-адрес пустым, чтобы обновить текущую страницу.
Устаревшее использование
Использование мета-тегов развивалось на протяжении многих лет, и существуют определенные популярные практики, которые не следовали сегодня. Например:
<! - не используйте это! -> <meta http-equ = "Content-Type" content = "text / html; charset = UTF-8" />
Это более длинная версия кодировки символов, которая была распространена в XHTML. Сокращения до того, что мы обсуждали выше, достаточно.
Мета-теги также используются для указания авторских прав.
<! - не используйте это! -> <meta name = "copyright" content = "SitePoint" />
Это можно улучшить, если вместо этого предоставить тег ссылки, указывающий на страницу с авторскими правами (или привязку на той же странице).
<link rel = "copyright" href = "copyright.html">
Наконец, хотя многие веб-сайты все еще используют значение ключевых слов атрибута name, Google не будет учитывать это в своем алгоритме ранжирования поиска или при отображении результатов поиска. На самом деле, Google никогда не учитывал ключевые слова в своем алгоритме поиска.
<meta name = "ключевые слова" content = "web, design, html, css, html5, development">
Google сказал крайне маловероятно, что это изменится в будущем, поэтому не стоит беспокоиться о метатегах ключевых слов.
Но важным фактором, как указывалось ранее, является тот факт, что поисковая система Baidu на китайском языке считает метатег ключевых слов. основной фактор в его алгоритме поиска , Поэтому, если вы ожидаете, что значительная часть вашего трафика исходит от пользователей на китайском языке, вам следует включить метатег ключевых слов, но всегда будьте осторожны, чтобы не использовать ненужную и неэтичную вставку ключевых слов.
Сказав все это, вам не помешает вашему ранжированию использовать любой из этих устаревших методов, но они часто будут добавлять ненужный код на вашу страницу, поэтому лучше всего избегать их и использовать альтернативные методы.
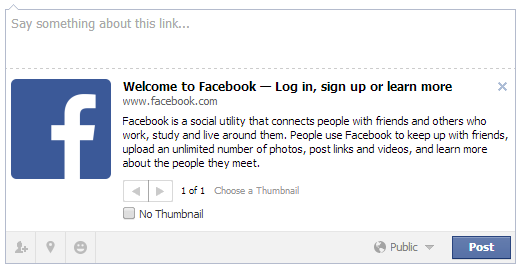
С возрастающей актуальностью социальных сетей эволюционировали мета-теги. Открытый График Facebook позволяет указать, как ваш контент будет отображаться на временной шкале пользователя. Эти теги могут помочь вам проверить, как ваши данные были опубликованы на Facebook с помощью Insights ,

<meta property = "og: title" content = "Лучший сайт"> <meta property = "og: image" content = "link_to_image"> <meta property = "og: description" content = "описание идет здесь">
Для дальнейшего чтения я предлагаю вам пройти Документация Open Graph на Facebook ,
Аналогично Open Graph, в Twitter есть Твиттер-карты (используя name = "twitter: title" или name = "twitter: url") и Google+ использует Schema.org (используя itemscope и itemprop).
Open Graph стал очень популярным, поэтому большинство социальных сетей по умолчанию используют Open Graph, если нет других метатегов. Если метатеги Open Graph также отсутствуют, они принимают значения по умолчанию для отсутствующих метатегов.
Инструменты метаданных не требуют глубоких знаний HTML или других веб-технологий, поэтому у вас все еще есть выход, если вы не хотите испачкать руки.
Если вы используете WordPress, у вас есть много возможностей для генерации метаданных при создании или редактировании поста, наиболее популярным из которых является WordPress SEO от Yoast , Joomla а также Drupal также есть набор связанных с мета плагинов и модулей. Если вы не используете ни один из них, всегда есть возможность использования онлайн генератор метатегов ,
Заключение
Мета-теги не решат все ваши проблемы с SEO и доступностью, но они играют важную роль в этих областях. Если вы являетесь владельцем веб-сайта, вы можете отслеживать эффективность своего веб-сайта, зарегистрировавшись на Инструменты Google для веб-мастеров , После регистрации вы можете получать уведомления в случае возникновения ошибок сканирования, которые могут быть связаны с неправильным использованием метатегов.
Похожие
SEO и ваш интернет-магазин: основы... использование якорный текст по соответствующим ключевым словам, чтобы пойти еще дальше. Сеть. Да, выходи и встречай людей! Создание партнерских отношений с другими веб-сайтами или блоггерами также может привести к ссылкам на ваш магазин с уважаемых внешних сайтов. Продвигайте свой бизнес через PR. Как будто Преимущество SEO: CMS против HTML
Успешное присутствие в Интернете имеет решающее значение для обеспечения жизнедеятельности вашего бизнеса на современном рынке, и ваш веб-сайт является Лучшие услуги по поиску в Далласе и Форт-Уэрте
Вопрос: Ваш сайт болит или помогает вам онлайн? Скорее всего, вы уже слышали термин поисковая оптимизация или SEO используется в качестве службы токенов 6 причин, почему Google считает действительными HTML-значения
Новый SEO-аудит в Google Lighthouse - краткий обзор
Немного покопавшись в отчете о производительности Google Lighthouse, я был взволнован новым аудитом SEO, который вот-вот должен был упасть. Я надеялся, что это даст некоторые новые интересные идеи и, возможно, будет несколько новых факторов, которые меня заинтересуют. Аудит теперь доступен в Chrome Canary ( Chrome 65 ). К сожалению, посмотрев на это, я разочарован. Он не охватывает намного больше, чем основные Стоп-слова - как работают стоп-слова?
... использование стоп-слов также влияет на решение пользователя о клике. Плохо написанные предложения могут увеличить неприятие пользователей, как я прокомментировал в своей статье оптимизация слов с ошибками , В примерах, приведенных в этой статье, я протестировал только первые 10 результатов по 2 токенам, Google может тестировать намного больше и установить степень сходства (70%, 30%, 90%), как это Лучшие минималистичные темы WordPress для блоггеров (2019)
Поделись Лучшие Минималистские Темы WordPress По сути, блоггерам нужны чистые, простые и элегантные темы для своих веб-сайтов, которые отображают их контент, четкий дизайн и минимальный дизайн, которые идеально подходят для веб-сайтов блогов, которые будут четко и чисто отображать весь контент, особенно образ жизни блоггеры. Здесь мы перечислили лучшие минималистские темы WordPress для блоггеров Каковы лучшие процедуры для SEO вне страницы?
Существует множество SEO-компаний, которые всегда сосредотачиваются на SEO на странице (включая нас), поэтому я подумал, что пришло время сосредоточиться на лучших процедурах для SEO вне страницы. Вне страницы SEO действительно то, что он говорит, он оптимизирует вне сайта / страницы, но не волнуйтесь, это все еще фантастический метод с множество техник которые используются для увеличения позиции вашего сайта в поисковой Как освоить SEO в 2017 году - раскрыты лучшие советы Дана Шуре
Дэн Шьюр, эксперт по SEO и бизнес-стратег онлайн, присоединяется к нашему шоу в этом специальном эпизоде The Justin Stenstrom Show. Дэн рассказывает HTML5 Flipping Book Компонент Joomla
HTML5 Flipping Book Расширение Joomla позволяет создавать цифровой контент, такой как электронные книги, онлайн-журналы, каталоги продукции с переворотом страниц, удобные элементы управления для читателей, и вставлять их прямо на свой сайт Joomla. Посетители могут просматривать публикации с помощью веб-браузеров и мобильных устройств. Вы можете вставлять изображения, текст, ссылки, звук, видео в цифровые публикации, чтобы они выглядели более реалистично. Компонент SERPs
Выражение SERPs происходит от аббревиатур терминов в английских страницах результатов поисковой системы, то есть страницах результатов поисковых систем . В поисковой выдаче это место, где расположены результаты поиска поисковых систем, и они упорядочены от наиболее до наименее значимых. Позиционирование определяется поисковыми системами в соответствии с анализом многих факторов и критериев релевантности, а также изменениями в обновлениях и улучшениях алгоритмов,
Комментарии
Прочитайте больше и лучшие торрент-клиенты на замену uTorrent Лучшие торрент-клиенты для замены uTorrent Лучшие торрент-клиенты для замены uTorrent Вы все еще используете uTorrent?Примечание. Для получения более свежей информации по этой теме см. Наш Полное руководство по метатегам в SEO Хочу топ поисковый движок рейтинги? Просто добавь Каковы на сегодняшний день лучшие практики для B2B PR?
Каковы на сегодняшний день лучшие практики для B2B PR? Найдите ответы на эти и другие вопросы здесь, в семи последних руководствах экспертов по социальному и онлайн-PR. 8 шагов к использованию PR для SEO iMedia Connection Если увеличение заказов увеличивается, и вы зарабатываете сотни тысяч в месяц больше, вас заинтересуют некоторые позиции?
Если увеличение заказов увеличивается, и вы зарабатываете сотни тысяч в месяц больше, вас заинтересуют некоторые позиции? Я сомневаюсь ... Это не единственная цель. Это может включать, например, ведение посетителя на мероприятие, проведение времени в Интернете, регистрацию и т. Д., Поэтому сложно определить, обычно это зависит от предмета, чего он хочет достичь с помощью сайта. Почему поисковая оптимизация работает? Более 80% интернет-пользователей Для кого было разработано расширение HTML5 Flipping Book для Joomla?
Для кого было разработано расширение HTML5 Flipping Book для Joomla? Владелец бизнеса, руководитель и менеджер могут использовать его для создания каталога с описанием продуктов и ценами; цифровые презентации или учебные пособия для совместной работы, листовки или брошюры для деловых партнеров. Больше не нужно печатать бумагу и одновременно сокращать расходы! Мода, стиль, макияж профессионалов и фотографов. Это программное обеспечение Как вы относитесь к вопросу правильного HTML?
Как вы относитесь к вопросу правильного HTML? Каково твое мнение? Изображения от Shutterstock, измененные автором Скриншоты по автору Html?
html? Опять субъективно. С моей точки зрения, SEO в большинстве случаев является точным, объективным. Это потому, что все это может быть сведено к алгоритму, и на самом деле это уже есть. Алгоритм, о котором я говорю, конечно же, Google (или Yahoo, или Bing). Задача специалиста по SEO состоит в том, чтобы перепроектировать этот алгоритм в меру своих возможностей. Но это не должно останавливаться на достигнутом. Почему бы не написать свой собственный алгоритм - приближение собственного Но как некоторые из крупных игроков справляются с правильным SEO?
Но как некоторые из крупных игроков справляются с правильным SEO? Большинство платформ, таких как Infusionsoft и HubSpot, имеют отличный контент с общими рекомендациями по SEO, но, похоже, существует пробел в содержании, который объясняет, как наилучшим образом использовать маркетинговую платформу для поддержки более широких SEO-усилий сайта. Таким образом, можно сказать, что некоторые специалисты по интернет-маркетингу используют его неэтичные действия SEO или позиционирование?
Но как некоторые из крупных игроков справляются с правильным SEO? Большинство платформ, таких как Infusionsoft и HubSpot, имеют отличный контент с общими рекомендациями по SEO, но, похоже, существует пробел в содержании, который объясняет, как наилучшим образом использовать маркетинговую платформу для поддержки более широких SEO-усилий сайта. Некоторые из вас могут спросить, что такое «видимость SEO»?
Некоторые из вас могут спросить, что такое «видимость SEO»? Что ж, Метрики поиска определить это как - SEO Visibility отображает видимость выбранного домена в обычном поиске. Searchmetrics определяет видимость SEO, сортируя миллионы ключевых слов из индекса Google. Вы можете найти более подробную информацию на их веб-сайте, и вы можете поспорить о достоинствах и точности любого набора данных, но внутренне Некоторые из вас могут подумать, эй, это достаточно хорошо, так зачем беспокоиться?
Некоторые из вас могут подумать, эй, это достаточно хорошо, так зачем беспокоиться? Факт остается фактом, этого недостаточно ... и почему это должно быть? Это ваш шанс максимально эффективно рекламировать свою компанию бесплатно, почему вы хотите отказаться от этой возможности? Технология алгоритма поисковой машины стала чрезвычайно сложной. И хотя SEO-мета-теги были разработаны веб-дизайнерами как полезный инструмент для индексации в поисковых системах, чрезмерное использование и злоупотребление Но каковы наилучшие практики использования этих изображений в отношении поисковой оптимизации (SEO)?
Но каковы наилучшие практики использования этих изображений в отношении поисковой оптимизации (SEO)? Узнайте, как оптимизировать изображения для SEO и повысить рейтинг с нашими простыми советами! Девять советов для SEO-дружественных изображений Google в первую очередь оценивается на основе опыта пользователя. Они
Наш Полное руководство по метатегам в SEO Хочу топ поисковый движок рейтинги?
Каковы на сегодняшний день лучшие практики для B2B PR?
Если увеличение заказов увеличивается, и вы зарабатываете сотни тысяч в месяц больше, вас заинтересуют некоторые позиции?
Почему поисковая оптимизация работает?
Для кого было разработано расширение HTML5 Flipping Book для Joomla?
Как вы относитесь к вопросу правильного HTML?
Каково твое мнение?
Html?
Но как некоторые из крупных игроков справляются с правильным SEO?
Таким образом, можно сказать, что некоторые специалисты по интернет-маркетингу используют его неэтичные действия SEO или позиционирование?


