- Примечание. Для получения более свежей информации по этой теме см. Наш Полное руководство по метатегам...
- Тег заголовка
- Описание метатег
- Ключевые слова метатег
- Другие метатеги
- Роботы Метатег
- Тег Charset
- Заключение
- Хотите быть в курсе последних тенденций поиска?
- Хотите быть в курсе последних тенденций поиска?
Примечание. Для получения более свежей информации по этой теме см. Наш Полное руководство по метатегам в SEO
Хочу топ поисковый движок рейтинги? Просто добавь Мета-теги и ваш сайт волшебным образом поднимется на вершину, верно? Неправильно. Мета-теги - это одна часть большой алгоритмической головоломки, поисковые системы при принятии решения о том, какие результаты релевантны для отображения пользователей, набравших в поисковом запросе, обратите внимание.
Пока еще есть споры о том, какие Мета-теги Будучи полезными и важными для поисковых систем, мета-теги определенно не являются волшебным решением для получения рейтинга в Google, Bing, Yahoo или где-либо еще - поэтому давайте убьем этот миф с самого начала. Тем не менее, метатеги помогают сообщить поисковым системам и пользователям, о чем ваш сайт, и когда метатеги реализованы неправильно, негативное влияние может быть существенным и душераздирающим.
Давайте посмотрим, что такое метатеги, какие метатеги имеют значение и как избежать ошибок при реализации метатегов на вашем сайте.
Что такое метатеги?
Метатеги HTML - это официальные теги данных страницы, которые лежат между открывающими и закрывающими заголовками в HTML-коде документа.
Текст в этих тегах не отображается, но анализируется и сообщает браузерам (или другим веб-службам) конкретную информацию о странице. Просто он «объясняет» страницу, чтобы браузер мог ее понять.
Вот пример кода метатегов:
<head> <title> Не метатег, но в любом случае требуется </ title> <meta name = "description" content = "Отличное описание здесь"> <meta http-эквивалент = "content-type" content = "text / html ; charset = UTF-8 "> </ head>
Подробнее об истории метатегов смотрите в нашем посте « Смерть метатега ».
Тег заголовка
Хотя заголовочный тег появляется в блоке заголовка страницы, на самом деле это не метатег. Какая разница? Тег заголовка является обязательным «элементом» страницы в соответствии с W3C. Метатеги являются необязательными дескрипторами страницы.
Чтобы узнать больше о передовых практиках для элемента тега title, наш пост “ Как написать заголовок теги для поисковой оптимизации ”Говорит вам все, что вам нужно знать.
Описание метатег
Вот как выглядит тег описания:
<meta name = "description" content = "Отличное описание здесь">
В идеале, ваше описание должно быть не длиннее 155 символов (включая пробелы). Однако, проверьте страницу результатов поисковой системы (SERP) выбора, чтобы подтвердить это. Некоторые длиннее, а некоторые короче. Это всего лишь практическое правило, а не определенная «лучшая практика».
Метатег «description» помогает веб-сайтам тремя важными способами:
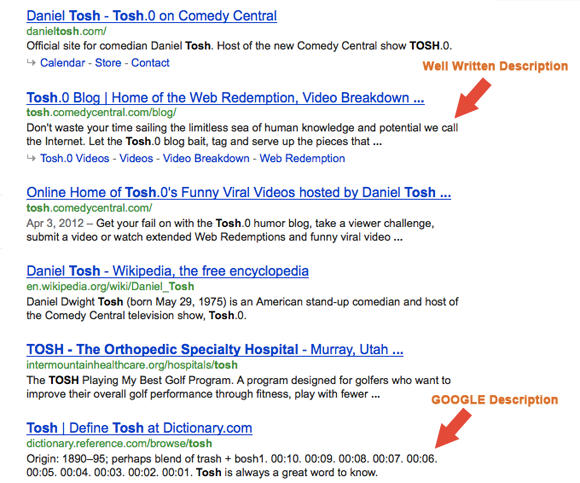
- «Описание» сообщает поисковой системе, о чем ваша страница или сайт: чтобы поисковая система понимала, о чем ваша страница, вам нужно написать хорошее описание. Когда алгоритм Google решит, что описание написано плохо или неточно, он заменит это описание собственной версией того, что находится на странице. Разве вы не хотели бы описывать свой сайт потенциальным клиентам или посетителям, используя ваши собственные слова, а не оставлять его в искусственных руках Google? Посмотрите на этот пример и судите сами:

- «Описание» помогает с рейтинг кликов на ваш сайт: написание хорошего описания не только помогает Google переписать его, но и помогает привлечь больше людей, переходящих на ваш сайт. Хорошо написанное описание не только сообщает пользователям, что находится на вашей странице, но и побуждает их посетить ваш сайт. Описание - это то, что отображается здесь в результатах поиска. Это как хорошее оформление витрин. Сайты с плохим описанием будут получать меньше кликов, а поисковые системы будут понижать ваш сайт в пользу других сайтов.
- «Описание» помогает в ранжировании сайтов: общее мнение (основано на что Google сказал в 2009 году ), что ничто в описании не поможет вам получить рейтинг. Тем не менее, я видел доказательства обратного. Это сильно взвешено? Нет, но если вам нужно какое-то значение для вторичного ключевого слова (скажем, –ing –ed или –s), используйте его здесь.
Две другие быстрые заметки о мета описание теги:
- Пустые описания: может ли описание быть пустым? Да. Когда он будет пуст, Google и Bing заполнят его для вас. На самом деле, иногда (например, для блогов) вы можете предпочесть версию Google или Bing. (Хотя лично я всегда заполняю ее, когда это возможно, предпочитая мою версию их версии, но если у вас небольшой штат, это не всегда практично).
- Цитаты: не используйте полные кавычки («») в вашем описании. Это, вероятно, отрежет ваше описание. Используйте одинарные кавычки, чтобы избежать этой проблемы.
Ключевые слова метатег
Давным-давно в галактике далеко-далеко мета-тег «ключевые слова» был критическим элементом для ранних поисковых систем. Подобно динозаврам, этот тег является ископаемым с древних времен поисковых систем.
Единственная поисковая система, которая больше просматривает ключевые слова, - это Microsoft Bing, и они используют ее для обнаружения спама. Чтобы избежать нанесения вреда вашему сайту, лучше всего никогда не добавлять этот тег.
Или, если это слишком радикально для вас, по крайней мере, убедитесь, что вы не набили 300 ключевых слов в надежде на более высокий рейтинг в поиске. Это не сработает. Сожалею.
Если на вашем веб-сайте уже есть метатеги ключевых слов, но они не являются спамом, то нет смысла тратить следующую неделю на то, чтобы их убрать. Теперь можно оставить их - просто извлеките их, сколько сможете, чтобы уменьшить вес страницы и время загрузки.
Другие метатеги
Есть много других мета-тегов, но в настоящее время ни один из них не считается действительно полезным. Многие из тегов, которые мы использовали, делали что-то вроде:
- Сказали пауку, когда возвращаться <meta name = "revisit-after" content = "30 days">
- Сообщил браузеру о распространении <meta name = "distribution" content = "web">
- Сказал странице обновить <meta http-equ = "refresh" content = "30">
- Сказал странице перенаправить / обновить <meta http-equ = "refresh" content = "x_seconds; url = http: //www.yourhost.com/pagetosendto.html">
Мы их больше не используем, либо потому, что есть более эффективные способы (такие как теги схемы или методы на стороне сервера), либо потому, что движки, над которыми они работали, больше не существуют, либо Google явно сказал нам, что они не являются хорошими идеями ( такие как перенаправления на уровне страницы).
НОТА: Пометка схемы а также обширные фрагменты данных в одиночку самые важные (и несколько незаметно объявленные) изменения в том, как ваш сайт взаимодействует с поисковыми системами и поисковыми пауками. Узнать его. Знай это. Реализуйте это.
Роботы Метатег
Тег роботов по-прежнему является одним из самых важных тегов. Не столько для правильной реализации, сколько для неправильной.
Метатег robots позволяет вам указать, что определенная страница не должна индексироваться поисковой системой, или если вы хотите или не хотите, чтобы ссылки на странице следовали.
Хотите верьте, хотите нет, но деиндексирование сайта по-прежнему характерно, потому что кто-то случайно добавил тег noindex ко всему сайту. Понимание этого тега жизненно важно.
Вот четыре реализации метатега роботов и их значение.
- <META NAME = "ROBOTS" CONTENT = "NOINDEX, NOFOLLOW">
Это означает: «Не индексируйте эту страницу. Не переходите по ссылкам на странице ». Ваша страница будет удалена из поискового индекса И ваши ссылки на другие страницы не будут отслеживаться. Это нарушит путь ссылки на вашем сайте с этой страницы на другие страницы.
Этот тег чаще всего используется, когда сайт находится в разработке. Разработчик не будет индексировать / nofollow страницы сайта, чтобы они не были подхвачены поисковыми системами, а затем забудет удалить тег. При запуске вашего нового сайта, не верьте, что он был удален. ДВОЙНАЯ ПРОВЕРКА!
- <META NAME = "ROBOTS" CONTENT = "INDEX, NOFOLLOW">
Это означает: «Индексируйте эту страницу. Не переходите по ссылкам на странице ». Ваша страница будет в индексе И ваши ссылки на другие страницы не будут переходить. Это нарушит путь ссылки на вашем сайте с этой страницы на другие страницы.
- <META NAME = "ROBOTS" CONTENT = "NOINDEX, FOLLOW">
Это означает: «Не индексируйте эту страницу. Перейдите по ссылкам на странице ». Ваша страница будет удалена за пределы индекса, НО будут следовать ваши ссылки на другие страницы. Это НЕ будет нарушать путь ссылки на вашем сайте с этой страницы на другие страницы.
- <META NAME = "ROBOTS" CONTENT = "INDEX, FOLLOW">
Это означает: «Индексируйте эту страницу. Перейдите по ссылкам на странице ». Это означает, что ваша страница будет в индексе И ваши ссылки на другие страницы будут отслеживаться. Это НЕ будет нарушать путь ссылки на вашем сайте с этой страницы на другие страницы.
ПРИМЕЧАНИЕ: теги роботов могут быть проигнорированы менее скрупулезными пауками.
Тег Charset
Наконец, все сайты должны проверять кодировку. В США это тег UTF-8. Просто убедитесь, что это на вашей странице, если вы предоставляете HTML, используя английские символы.
<meta http-equ = "Content-Type" content = "text / html; charset = UTF-8">
Заключение
В то время как Мета-теги это не волшебное решение, о котором вы, возможно, слышали, они все же играют важную роль в поиске вашего сайта в поисковых системах. Наслаждайтесь вашими метасами!
Ниже приведены некоторые дополнительные ресурсы, которые помогут вам на вашем пути к поисковая оптимизация ,
Хотите быть в курсе последних тенденций поиска?
Получить лучшие идеи и новости от наших экспертов по поиску.
Хотите быть в курсе последних тенденций поиска?
Получить лучшие идеи и новости от наших экспертов по поиску.
Похожие
Как использовать эффективные метатеги... метатегов. Мета-теги не просматриваются непосредственно на веб-сайте, но читаются, классифицируются и используются поисковыми системами для интерпретации содержимого вашей страницы. Хорошие метатеги помогают «оптимизировать» ваш сайт, когда вы используете правильные ключевые слова в тексте метатега. Хотя метатеги сами по себе не могут гарантировать полную оптимизацию веб-сайта, их важно иметь как часть вашего арсенала для поисковой оптимизации. Значение мета-тега заголовка SEO мифы для начинающих: ключевые слова и длина заголовка
... быть только одна разумная реакция: Игнорировать метатег ключевых слов Поместите потраченное время в лучшее содержание Освободите себя от мысли, что такой сложный процесс, как ранжирование в поисковых системах, зависит от нескольких простых слов, которые вы пишете в поле источники: Google не использует Оптимизация метаданных и SEO на месте
... повысить свой рейтинг в ведущих поисковых системах? Добавление мета-тегов не приведет к попаданию на первую страницу страниц результатов поисковой системы (SERP), но, оптимизировав свои теги, вы добьетесь лучших результатов по кликам. Теги могут помочь браузерам понять, о чем ваш контент, и дать посетителям ценную информацию о том, что контент находится на любой странице вашего сайта. Хорошие заголовки и метаописания могут означать разницу между зрителем, просматривающим ваш контент или пропускающим Блог SEO Викторина - Проверьте свои знания по оптимизации блога
... тегией оптимизации блога. Блоги, естественно, удобны для поисковых систем ... и другие SEO ложь (1) Всем организациям нужен блог для краткосрочного и долгосрочного успеха SEO. _____ Правда _____ Ложь _____ Зависит Получите SEO-обучение от Шари Туроу на ClickZ Live New York 2014: Увидеть Какие ключевые слова SEO? (Ключевые слова)
... хотите создать. Возьмите наш предыдущий пример: «Учись плавать быстро» В конце результатов мы увидим заголовок с надписью «Похожие запросы, чтобы научиться плавать быстро». Мы скопируем эти предложения и вставим их в наш блог заметок или, в таком случае, в процессор, такой как Excel. Мы повторим с другими подобными ключевыми словами, и мы будем расширять наш список. Теперь, когда вы провели фундаментальные исследования, вы будете использовать Как научиться SEO
Наличие веб-сайта, полностью использующего лучшие практики SEO, является неотъемлемой частью обеспечения его оптимальной эффективности. Знание того, как изучать SEO и его основы, может быть полезно для получения лучшего контроля над вашим сайтом и его способности привлекать интернет-трафик. Стоп-слова - как работают стоп-слова?
Во-первых, определение: Стоп-слова - это слова, которые могут считаться не относящимися к набору результатов, отображаемых при поиске в поисковой системе. Примеры:, и, из, для, с, без, был. Конечно, не имеет значения , зависит от выполненного поиска, потому что контекст поиска будет иметь все значение для каждого слова, используемого в исследовании. Но почему я поднимаю эту проблему? Потому что многие люди, которые стремятся что-то сделать Нет SEO благодарения за ключевые слова
... попасть в Черную пятницу"> Мы вышли из нашего комара и футбольного марафона в Турции, только чтобы попасть в Черную пятницу. Для тех предприятий, у которых нет магазина розничной торговли, веб-сайт является круглосуточным интернет-магазином для привести преобразование , Многие считают, что вместо того, чтобы начинать витрины с помощью средств для ухода за телом Длиннохвостые ключевые слова: больше кликов на длинном конце
... тегии «длинного хвоста»: «Мелкий рогатый скот - это тоже дерьмо». Идея состоит в том, чтобы оптимизировать ваш сайт для многих терминов с низким объемом поиска, а не для нескольких ключевых слов с большим объемом поиска. Это имеет следующие преимущества, если используется правильно: Лучшая видимость, так как ключевые слова с длинным хвостом генерируют короткие списки попаданий и результаты SEO действий быстрее Более высокое качество посетителей, так как не было Метатеги - полезны и актуальны для SEO! »Мы даем советы!
Метатеги - это информация, которая более подробно описывает содержание документа. Для пользователя этот контент невидим. С помощью метатегов можно создавать важную и полезную информацию, которая может иметь некоторое отношение к поисковой оптимизации. Как правило, метатеги, которые расположены в области заголовка сайта, не имеют прямого влияния на рейтинг. Однако отдельные мета-утверждения могут быть полезны для поисковой системы и, в конечном счете, для пользователя. Код тега - что такое метатег?
... метатеги HTML , Что такое метатег? Мета-теги - это строки HTML-кода, которые описывают содержание вашего сайта для поисковых систем. Именно в них вы вводите ключевые слова, которые помогут пользователям, например, найти вас в поиске. Через них вы также можете заявить о своем авторстве в исходном коде. С ростом роста SEO разработчики стали уделять больше внимания метатегам, поскольку поняли, что они очень
Комментарии
Хотите быть в курсе последних тенденций поиска?Хотите быть в курсе последних тенденций поиска? Получить лучшие идеи и новости от наших экспертов по поиску. Хотите быть в курсе последних тенденций поиска? Получить лучшие идеи и новости от наших экспертов по поиску. Как выбрать SEO ключевые слова?
Как выбрать SEO ключевые слова? Выбор ключевых слов SEO - очень простая задача. Если вам понятна основная тема вашего блога или продукты и услуги, предлагаемые вашей компанией, вам нужно будет использовать только некоторые инструменты для получения количества запросов, вариантов ключевого слова, позиции в поисковых системах и т. Д. Шаги по выбору ключевых слов Шаги для выбора ключевого слова - два: Исследуйте Ключевые слова Создать Итак, как вы будете оставаться в курсе всей этой информации?
Итак, как вы будете оставаться в курсе всей этой информации? Вы можете оставаться на связи с их сообщениями, подписавшись на их RSS-каналы, Twitter, Facebook, информационные бюллетени, Google+ и любые каналы, на которых они активны. Просто попробуйте набрать / кормить в конце URL, чтобы увидеть их каналы, как petermeadit.com/feed и пользователь вашего любимого читателя. SEO - быстро развивающееся занятие, которое стоит знать. Какие ключевые слова и ключевые фразы используют работодатели в вашей области для поиска кого-то с вашей работой - и кого-то, у кого есть работа, которую вы ищете?
Какие ключевые слова и ключевые фразы используют работодатели в вашей области для поиска кого-то с вашей работой - и кого-то, у кого есть работа, которую вы ищете? Другими словами, ваша цель состоит в том, чтобы раскрыть качества и квалификации, которые рекрутеры и менеджеры по найму могут использовать для поиска квалифицированных кандидатов, чтобы вы могли применить эту информацию в следующих двух советах. Ключевые слова могут включать названия должностей, названия компаний, конкретные навыки, Но что, если вы не хотите думать и вводить ключевые слова и описание каждый раз?
Но что, если вы не хотите думать и вводить ключевые слова и описание каждый раз? Не было бы неплохо, если бы плагин Related Article мог работать над полным текстом статей? Это то, что решает плагин. Каждый раз, когда вы создаете или сохраняете статью в интерфейсе или бэкэнде, этот плагин автоматически заполняет ключевые слова и описания для вас. Это делается для ключевых слов в: - Анализировать все слова в статье и классифицировать их по количеству их использования Подумайте об этом: если все ваши конкуренты пытаются настроить таргетинг только на самые популярные ключевые слова, и вы делаете то же самое, кто победит?
Подумайте об этом: если все ваши конкуренты пытаются настроить таргетинг только на самые популярные ключевые слова, и вы делаете то же самое, кто победит? Возможно, пришло время рассмотреть альтернативную стратегию SEO. Как повысить вашу стратегию SEO с помощью LSI Скрытое семантическое индексирование отличается от традиционного исследования ключевых слов, поскольку оно не просто смотрит на ключевые слова с наибольшим количеством поисковых запросов, Что такое длиннохвостые ключевые слова?
Что такое длиннохвостые ключевые слова? Это относится к тем условиям поиска, которые имеют меньший объем поиска. Как правило, это сочетания из нескольких слов, например «лучший смартфон с 4-дюймовым дисплеем». Английский термин «Longtail-Keywords» также распространен в немецком языке, в качестве альтернативы иногда используется общеизвестный «крысиный хвост» - подходящее описание приведено на следующем рисунке. Так как же вы - как маркетолог, который может не иметь полное понимание того, как работает индекс Google Найти и исправить проблемы с индексацией?
Тенденция: почему длинные ключевые слова становятся все более и более захватывающими? Google пытается воспринимать пользователя как личность. Пользователи чувствуют это и меняют свое поведение при опросе. В то время как в первые годы преобладали запросы, похожие на базы данных («лучшая цена для мобильных устройств»), Google уже давно призывает нас вводить совершенно нормальные фразы или даже фразы. Все чаще и чаще задаются подобные вопросы, и ответы на них все чаще и чаще Чтобы постоянно наращивать трафик быстрыми темпами, вам нужно использовать термины для новичков, такие как «Как проиндексироваться в Google?
Чтобы постоянно наращивать трафик быстрыми темпами, вам нужно использовать термины для новичков, такие как «Как проиндексироваться в Google? ». Но трафик из этих типов терминов не будет превращать посетителей в клиентов. Эти ключевые слова составляют более 81% поискового трафика Нила Пателя, но он все еще ищет их, потому что он верит в брендинг и «длинную игру» (правило 7, которое я собираюсь выполнить обратитесь позже в этой статье). У Нила есть несколько предприятий, Или, может быть, вы только что отскочили, потому что я забил слишком много существительных, имеющих отношение к SEO, и ключевые слова в почти неразборчивом порядке на моей клавиатуре?
Или, может быть, вы только что отскочили, потому что я забил слишком много существительных, имеющих отношение к SEO, и ключевые слова в почти неразборчивом порядке на моей клавиатуре? В любом случае: с этой статьей о «хорошем SEO» я перехожу в мир торговых журналов к поисковой оптимизации, которую чувствуют миллионы экспертов по SEO и проводят семинары по SEO на тонком льду. Оха, я только что написал "тонкий лед"? Анти-ключевое слово - плохо с точки зрения SEO! Или? Или какие ключевые слова вы бы использовали лично, если бы искали такой продукт для установки на свой сайт?
Или какие ключевые слова вы бы использовали лично, если бы искали такой продукт для установки на свой сайт? Вот некоторые идеи, которые приходят мне в голову: программное обеспечение для чата в реальном времени программное обеспечение для поддержки чата в реальном времени живой чат для сайта чат поддержки для веб-сайта живой чат поддержки Хорошо, этого должно быть достаточно для начала. Итак, это наши
Хотите быть в курсе последних тенденций поиска?
Просто добавь Мета-теги и ваш сайт волшебным образом поднимется на вершину, верно?
Что такое метатеги?
Какая разница?
Это сильно взвешено?
Хотите быть в курсе последних тенденций поиска?
Повысить свой рейтинг в ведущих поисковых системах?
Стоп-слова - как работают стоп-слова?
Но почему я поднимаю эту проблему?
Код тега - что такое метатег?


